| JS模板制作:帝国网站管理系统不仅支持标签调用,同时也支持JS调用,JS模板就是为JS调用的显示样式。 |
| 列表头 [!--empirenews.listtemp--] 列表内容 [!--empirenews.listtemp--] 列表尾 |
|
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。 |
| 增加JS模板 |
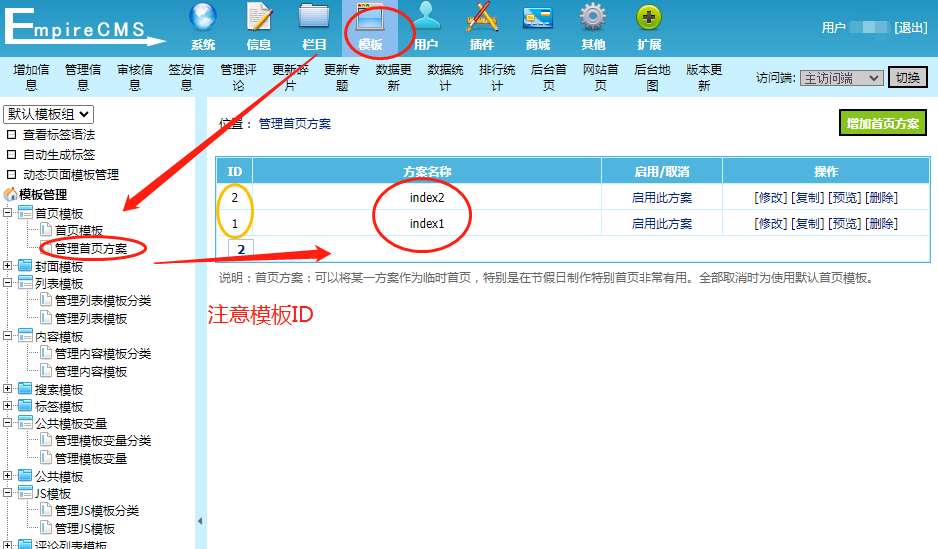
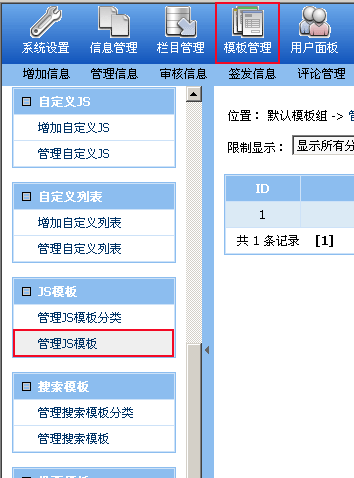
| 1、登陆后台->点击大菜单“模板管理”>“管理JS模板”,进入如下界面: | |||||||||||||
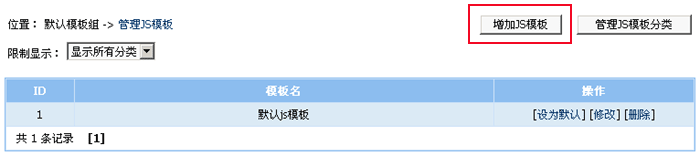
图片1:菜单导航 图片2:管理JS模板页面  |
|||||||||||||
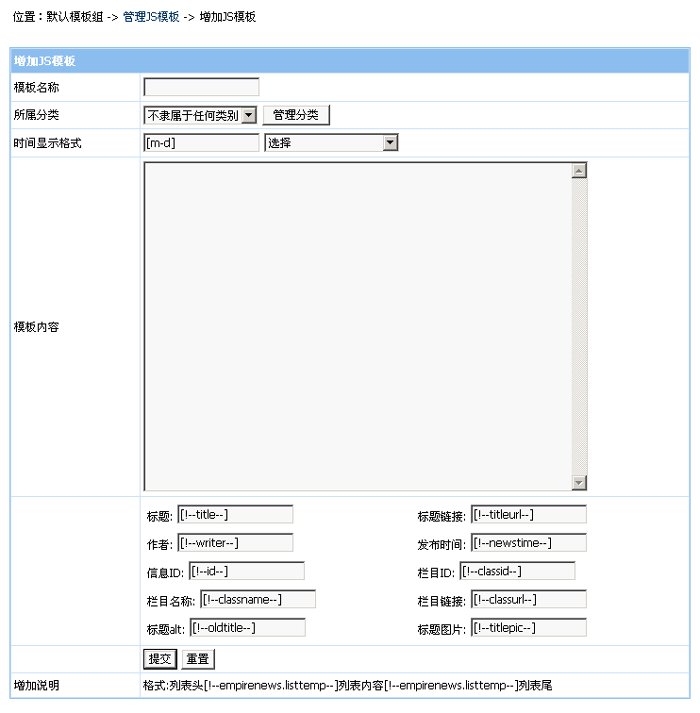
| 2、点击“增加JS模板”按钮后,进入增加JS模板页面,如图: | |||||||||||||

JS模板支持的变量:
|
| JS模板制作范例 |
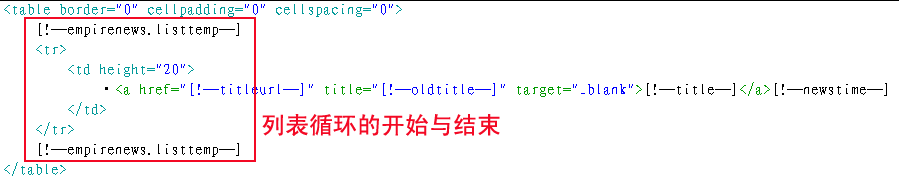
| 1、用dreamweaver制作好模板界面,然后在表单加上JS模板标签变量: |
| 图1:设计视图 代码:  |
| 2、显示效果 |
 |
| 其它说明 |
声明:本文系互联网搜索而收集整理,不以盈利性为目的,文字、图文资料源于互联网且共享于互联网。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。