在制作移动端页面时会用到,把以下代码添加到服务器,按步骤操作即可实现点击加载更多。
1、将以下代码上传至服务器(e/action/)下,命名为getmore.php
<?php
require('../class/connect.php');
require('../class/db_sql.php');
require('../data/dbcache/class.php');
if($_POST[action] == 'getmorenews'){
$table=htmlspecialchars($_POST[table]);
if(empty($_POST[orderby])){$orderby='newstime';}else{ $orderby=htmlspecialchars($_POST[orderby]);}
if(empty($_POST[myorder])){$myorder='desc';}else{ $myorder='asc';}
if(empty($_POST[limit])){$limit=6;}else{ $limit=(int)$_POST[limit];}
if(empty($_POST[classid])){$where=null;}else{ $where='where classid in('.$_POST[classid].')';}
if(empty($_POST[length])){$length=50;}else{ $length=(int)$_POST[length];}
if(empty($_POST[small_length])){$small_length=500;}else{ $small_length=(int)$_POST[small_length];}
// next:第几页
// table:调用数据表
// limit:每次调用数量
// small_length:简介截取字符数
// length:标题截取字符数
// classid:调用栏目,允许多个,如1,2,3,4 特别注意,必须是调用同一数据表的栏目
// orderby:排序,默认是newstime,传什么就按什么来排序,如 id
// myorder:正反序,默认是asc,传值怎为desc
$link=db_connect();
$empire=new mysqlquery();
$num =(int)$_POST['next'] *$limit;
if($table){
$sql=$empire->query("SELECT * FROM `".$dbtbpre."ecms_".$table."` $where order by $orderby $myorder limit $num,$limit");
while($r=$empire->fetch($sql)){
if($r[mtitlepic]==''){
$r[mtitlepic]=$public_r[news.url]."e/data/images/notimg.gif";
}
$oldtitle=stripSlashes($r[title]);
$title=sub($oldtitle,'',$length);
$smalltext=stripSlashes($r[smalltext]);
$smalltext=sub($smalltext,'',$small_length);
$classname=$class_r[$r[classid]][classname];
$newsurl=$public_r[newsurl];
$classurl=$newsurl.$class_r[$r[classid]][classpath];
$urls = sys_ReturnBqTitleLink($r);
?>
<!-- 以下代码是显示列表的标签模板 -->
<li class='news-list'>
<a href='<?=$urls?>' title='<?=$r[title]?>' class='date-link'>
<img src='<?=$r[mtitlepic]?>' alt='<?=$r[title]?>' class='date-img-url'/>
<h4 class='date-title'><?=$r[title]?></h4><span class='act-datetime'><?=date("Y-m-d",$r[newstime])?></span>
</a>
</li>
<?php
}
}
}
db_close();
$empire=null;
?>
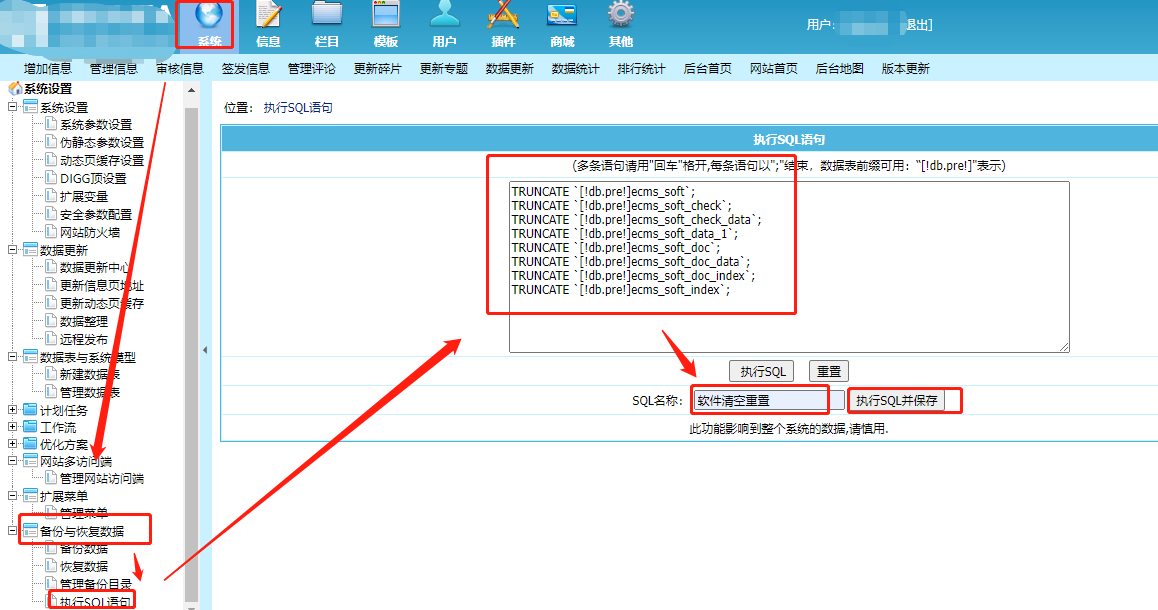
2、在帝国CMS模板后台,在对应的列表页面添加以下代码
页面模板内容(*)
<ul class="list-content clear" id="showajaxnews">[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--]</ul>
<div class="more" id="loadmore">点击加载更多内容</div>
<!-- 需要引入JQ文件 -->
<script src="/skin/fz/js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script>
$(function(){
var i = 1; //设置当前页数
$('#loadmore').click(function(){
$.ajax({
url : 'http://localhost/cms/e/action/getmore.php', // 这是当前服务器的地址
type:'POST',
data:{"next":i,'table':'news','classid':'[!--self.classid--]','action':'getmorenews','limit':10,'small_length':120},
dataType : 'html',
beforeSend:function(){
$("#loadmore").show().html('<img src="/images/loaduai.gif" width=23/> 正在努力加载中...');
$('#loadmore').attr('disabled','disabled');
},
success : function(data){
if(data){
$("#showajaxnews").append(data);
$("#loadmore").removeAttr('disabled');
$("#loadmore").html('点击加载更多');
i++;
}else{
$("#loadmore").show().html("已全部加载完毕!");
$('#loadmore').attr('disabled','disabled');
return false;
}
}
});
});
});
</script>
列表内容模板(list.var)(*)
<li class='news-list'>
<a href='[!--news.url--]' title='[!--title--]' class='date-link'>
<img src='[!--titlepic--]' alt='[!--title--]' class='date-img-url'/>
<h4 class='date-title'>[!--title--]</h4><span class='act-datetime'>[!--newstime--]</span>
</a>
</li>
声明:本文系互联网搜索而收集整理,不以盈利性为目的,文字、图文资料源于互联网且共享于互联网。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。