| 列表模板制作格式 |
| 列表头 [!--empirenews.listtemp--] 列表内容 [!--empirenews.listtemp--] 列表尾 |
|
说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。 |
| 增加列表模板 |
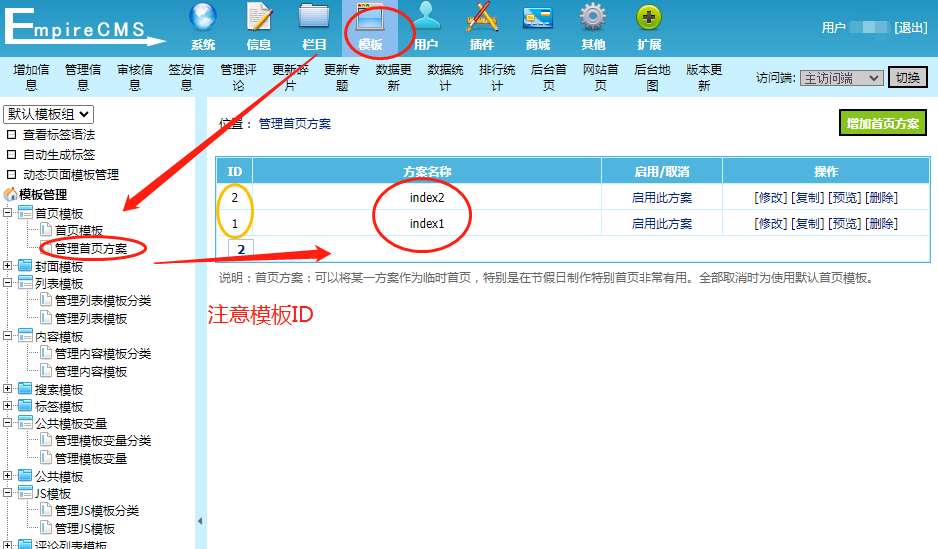
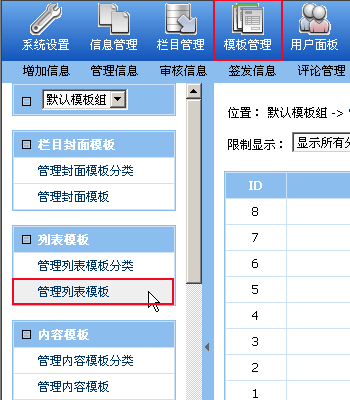
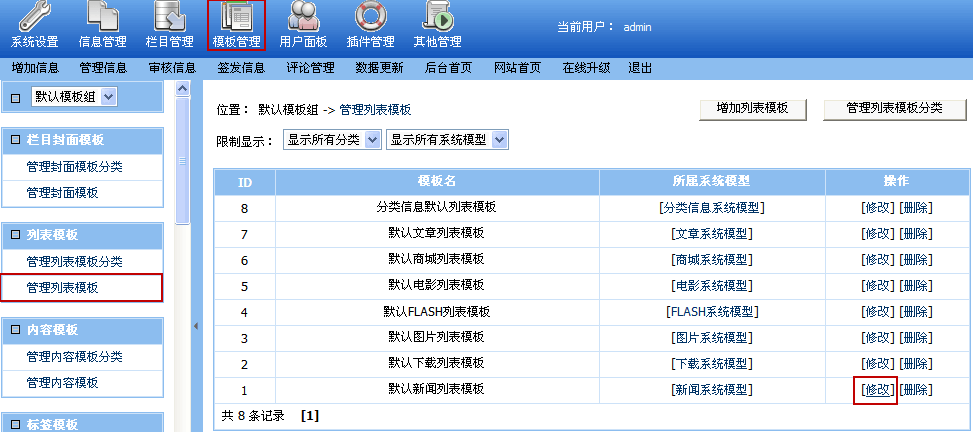
| 1、登陆后台->点击大菜单“模板管理”>“管理列表模板”,进入如下界面: | |||||||||||||||||||||||||||||||||||||||
图1:菜单导航 图2:管理列表模板界面  |
|||||||||||||||||||||||||||||||||||||||
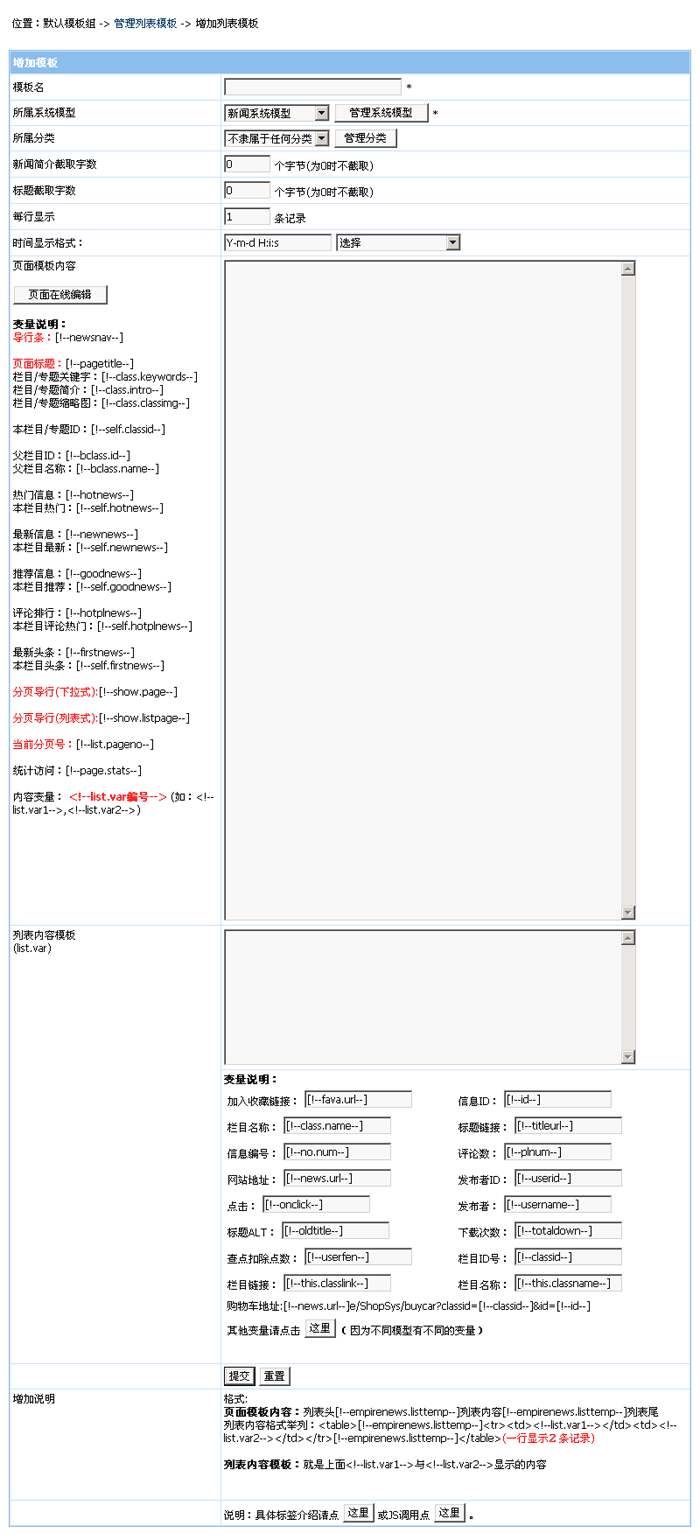
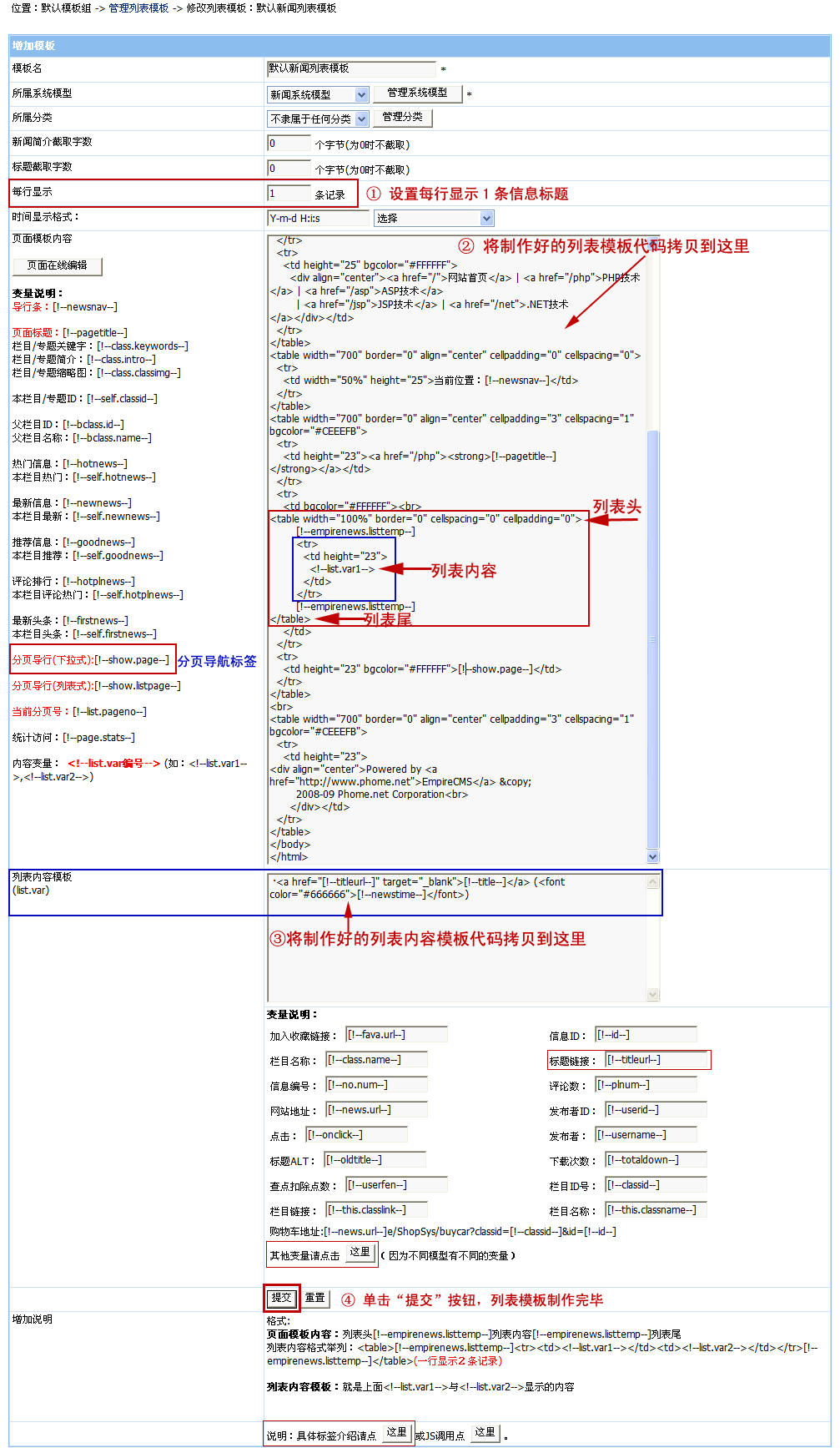
| 2、点击“增加列表模板”按钮后,进入增加列表模板页面,如图: | |||||||||||||||||||||||||||||||||||||||

|
|||||||||||||||||||||||||||||||||||||||
| 3、列表模板支持的变量: | |||||||||||||||||||||||||||||||||||||||
(1)、页面模板内容支持的变量
(2)、列表内容模板(list.var)支持的变量
|
| 列表模板制作范例 |
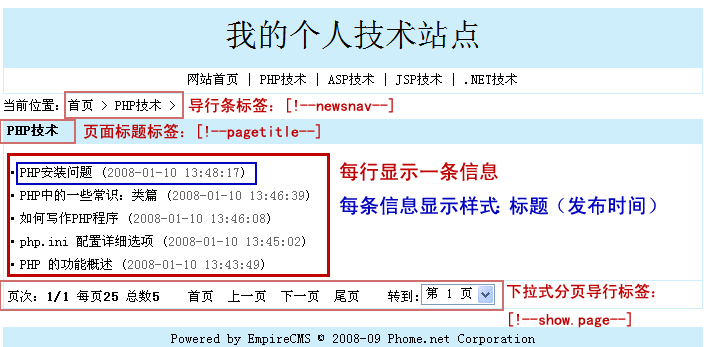
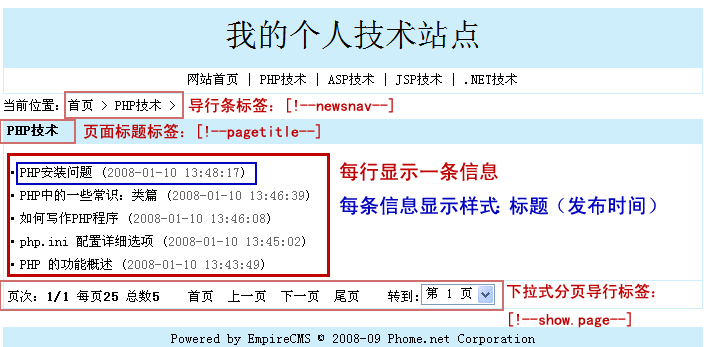
| 实现如下效果: | ||||
 |
||||
| 1、制作列表模板:使用Dreamweaver制作列表模板 | ||||
| 2. 在制作好的界面加入模板标签及变量: | ||||
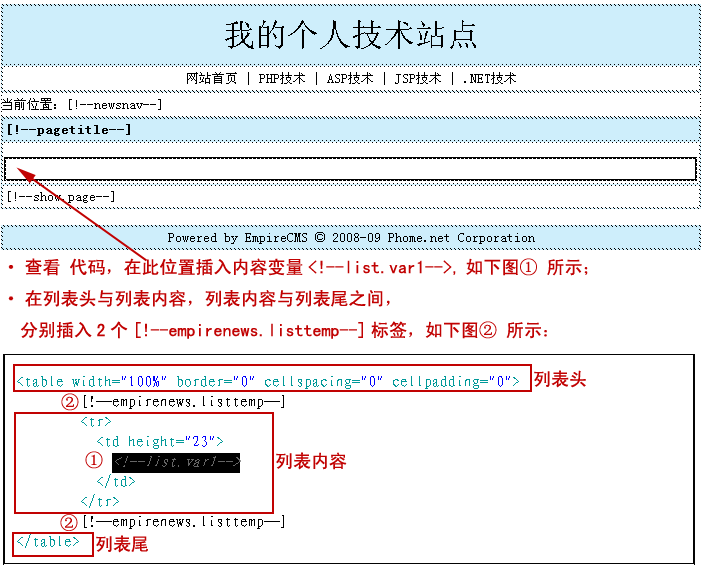
| 页面标题变量:[!--pagetitle--],调用位置如下图所示; 分页导行(下拉式)变量:[!--show.page--],调用位置如下图所示; 插入列表模板内容变量:即栏目列表页所有信息的显示样式变量,如“每行显示1条信息”或者“每行显示2条信息”等。 格式:列表头[!--empirenews.listtemp--]列表内容[!--empirenews.listtemp--]列表尾 |
||||
 |
||||
| 3、制作列表内容模板:即内容变量<!--list.var1-->所显示的内容。代表每条信息的显示样式。 | ||||
| 如“·PHP安装问题 (2008-01-10 13:48:17)”, 该样式包括:标题,发布时间,标题链接三部分,分别对应的变量标签为[!--title--]、[!--newstime--]、[!--titleurl--], 则该信息样式可写为: |
||||
 |
||||
| 4、将制作好的列表模板代码拷贝到系统后台“列表模板”中: | ||||
| 单击“模板管理”菜单 》列表模板-“管理列表模板”,选择右侧的默认新闻列表模板,单击“修改”: | ||||
  |
||||
| 4、最终列表模板的预览效果 | ||||
 |
||||
| 5、附上面例子模板代码: | ||||
|
| 相关链接 |
声明:本文系互联网搜索而收集整理,不以盈利性为目的,文字、图文资料源于互联网且共享于互联网。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。