| 增加内容模板 |
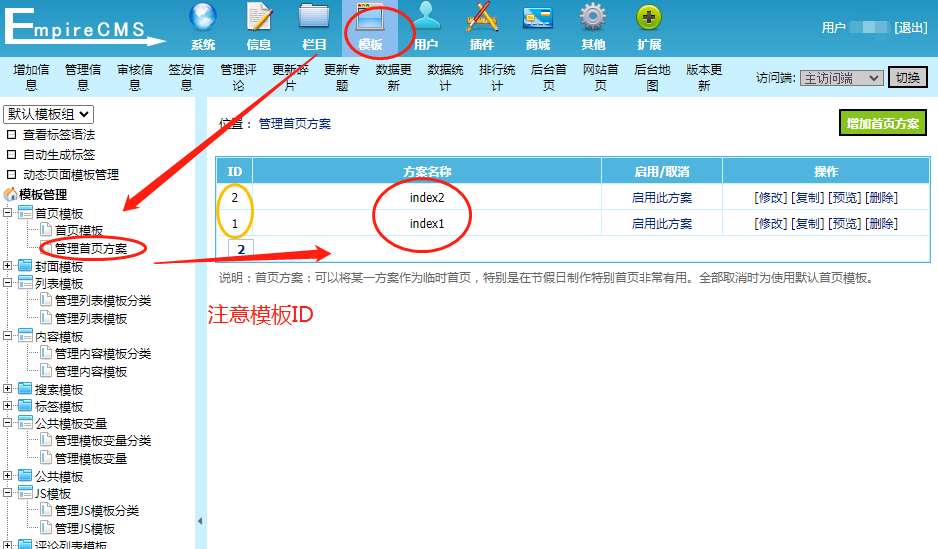
| 1、登陆后台->点击大菜单“模板管理”>“管理内容模板”,进入如下界面: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
图片1:菜单导航 图片2:管理内容模板页面  |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
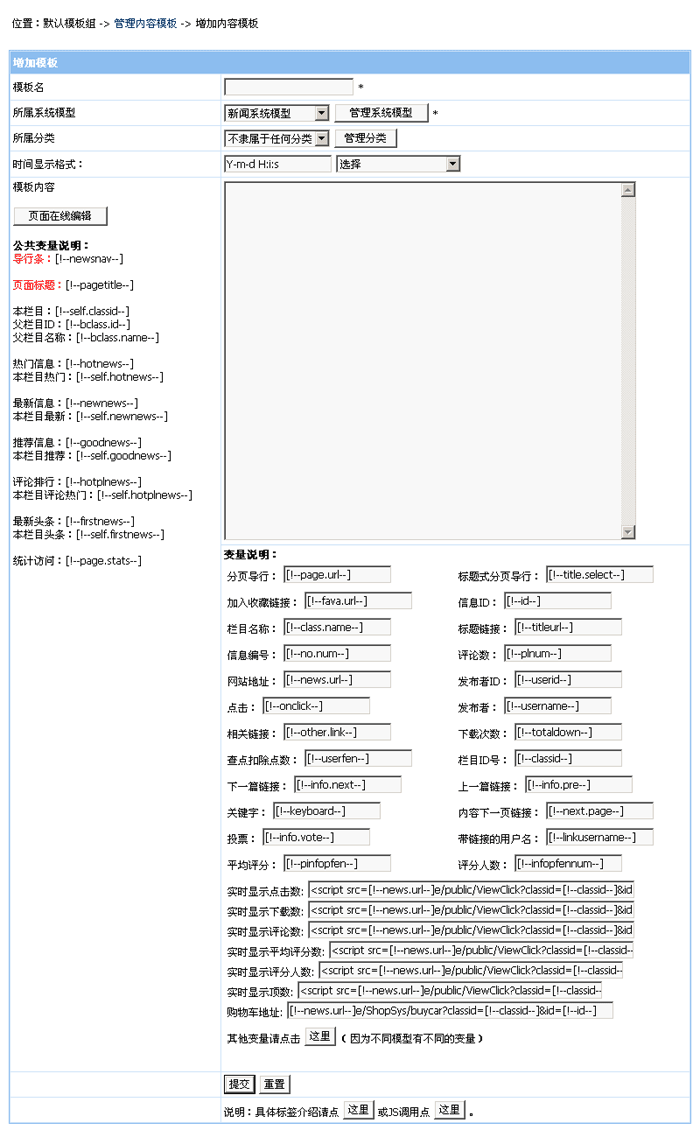
| 2、点击“增加内容模板”按钮后,进入增加内容模板页面,如图: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 3、内容模板支持的变量: | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
其它JS调用及地址说明
|
| 内容模板制作范例 |
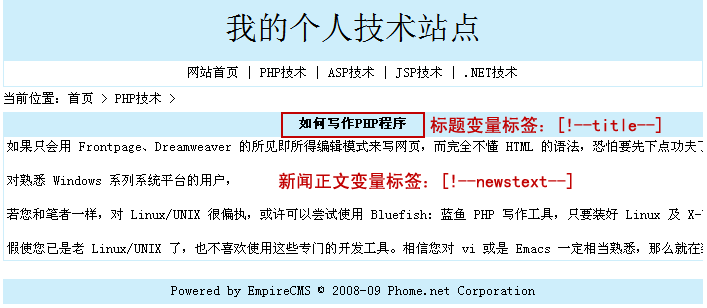
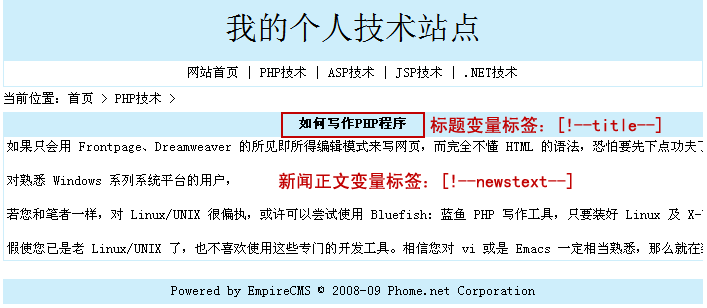
| 实现如下效果: | |
 |
|
| 1、用Dreamweaver制作好界面 | |
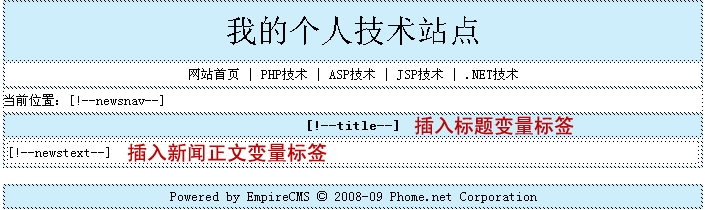
| 2. 在制作好的界面加入模板变量: | |
 |
|
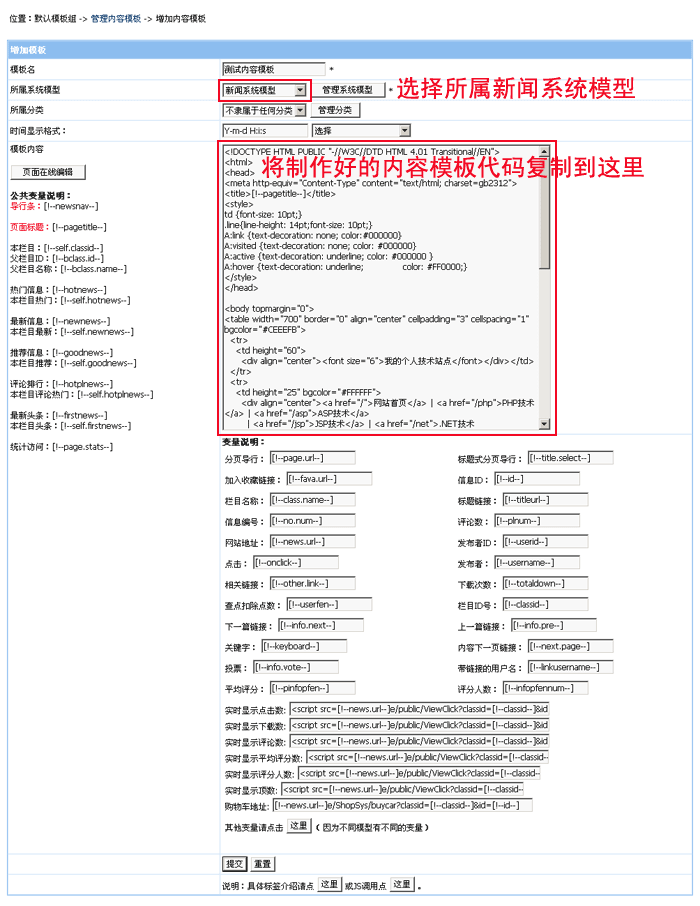
| 3、将制作好的内容模板代码拷贝到系统后台“内容模板”中: | |
| 登陆后台->点击大菜单“模板管理”>“管理内容模板”>点击“增加内容模板”按钮,进入增加内容模板界面,如图: | |
 |
|
| 4、最终内容模板的预览效果 | |
 |
|
| 5、附上面例子模板代码: | |
|
|
| 相关链接 |
声明:本文系互联网搜索而收集整理,不以盈利性为目的,文字、图文资料源于互联网且共享于互联网。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。
如有侵权,请联系 yao4fvip#qq.com (#改@) 删除。